Vuoi eliminare la barra presente nel default theme di Divi ma non sai come fare? Come rimuovere la barra grigia sotto al menù di Divi su WordPress? Leggi qui.
Indice della guida:
Attenzione!
Questa procedura è valida per tutti quei siti web con CMS WordPress che hanno installato il tema originale “Divi” di Elegant Themes. La procedura è reversibile. Purtroppo non è ancora possibile svolgere questi passaggi tramite una semplice spunta ✅ nei normali comandi di personalizzazione di Divi (dalla semplice colonna di sinistra, per intenderci). Fino a nuovo aggiornamento di Divi, togliere le barre grigie tra il menù e il resto della pagina o tra post e widget è una operazione possibile soltanto inserendo qualche riga di codice nello spazio “CSS personalizzato”. Niente di così complicato, ma comunque una operazione “secondaria” che potrebbe andare in conflitto con altri codici. Se noti stranezze a procedura ultimata, elimina il codice aggiunto per tornare alla normalità, quindi contatta gli sviluppatori di Divi.
Divi è uno dei temi più utilizzati nel mondo di WordPress. Molti utenti scelgono Divi per la versatilità, per l’ottimizzazione, per l’incredibile quantità di template disponibili e per l’assistenza (gratuita a vita, in caso di acquisto premium) offerta dalla casa di sviluppo di Divi, Elegant Themes. Installando Divi si avrà un supporto a lungo termine su ogni aspetto che riguardi l’interfaccia del noto Tema per CMS WordPress.
Tuttavia a volte è necessario fare degli abbellimenti sul proprio tema grafico, nonostante Divi sia già molto ottimizzato e costantemente aggiornato.
Oggi vedremo insieme come rimuovere le bande grigie che sono presenti tra il menù e gli articoli e tra gli articoli e la colonna dei widget.
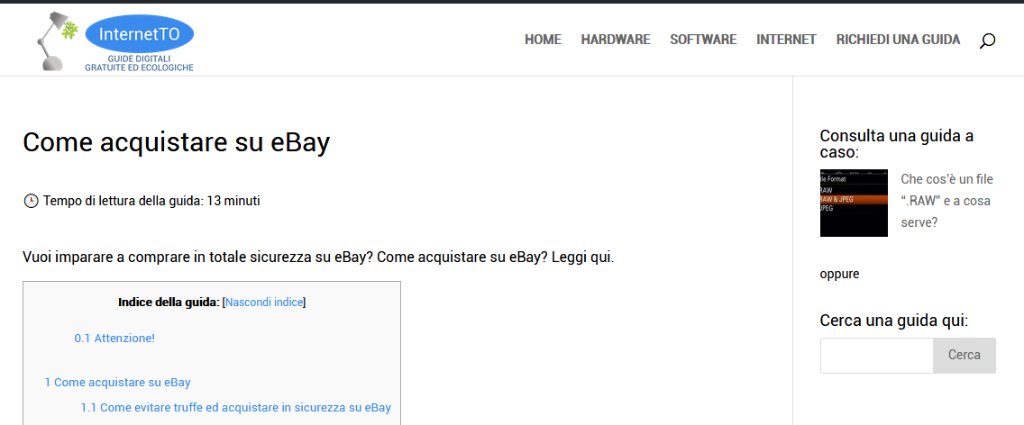
L’interfaccia standard del tema Divi, si presenta più o meno così (il font e il logo del sito sono quelli di Internetto.it!):

Con questa guida andremo a rimuovere in pochi passaggi le seguenti linee scure/grigie (cerchiate in rosso nell’immagine sottostante):

1) Per “ripulire” il tema di Divi dalle bande grigie che separano il menù (anche il menù mobile e quello per tablet!) dal resto della pagina e che dividono la barra laterale dei widget, non dovremo fare altro che andare nella bacheca del nostro WordPress, scorrere nella colonna in basso a sinistra fino alla voce “Divi”, quindi cliccare su “Opzioni tema”.
2) Dalla finestra che si aprirà, clicchiamo su “Generale”, quindi nella finestra “Generali” scorriamo in basso finché non troviamo la voce “CSS Personalizzato”. In questa finestra di codice (molto simile ad un Terminale per pc) non dovremo fare altro che copiare il seguente codice (funziona il copia / incolla):
#main-content .container:before{
display:none;
}
#main-header{
-webkit-box-shadow:none !important;
box-shadow:none !important;
}

3) La prima porzione di stringa di codice andrà a rimuovere la barra grigia da sotto il menù, la seconda parte della stringa andrà a rimuovere la barra grigia dagli spazi adiacenti alla barra laterale (o barra di widget). Non ci resterà che cliccare su “Salva cambiamenti” ed attendere l’upload delle informazioni, per rendere effettive le modifiche.
Riaggiornando le pagine di nostro interesse vedremo subito i risultati (visibili nello screenshot sottostante). La procedura è comunque reversibile, in quanto sarà possibile, in qualsiasi momento, rimuovere il codice dalla finestra “CSS Personalizzato” per tornare alle impostazioni standard di Divi.

