Vorresti modificare l’aspetto del “Quote block” di WordPress? Come personalizzare il blocco Citazione su Gutenberg? Leggi qui.
Indice della guida:
Attenzione!
La seguente guida è stata testata sulla versione 1.5 del tema gratuito e libero per WordPress chiamato Twenty Twenty. L’operazione descritta in queste righe funziona universalmente (agendo in una volta sola) su tutti i blocchi citazione ed è reversibile, dunque in qualsiasi momento potrai cancellare il codice suggerito in questa guida e far tornare ogni blocco citazione “alle caratteristiche standard”. Inoltre, il codice inserito non si cancellerà con l’aggiornamento del tuo tema. Per personalizzazioni ulteriori del “Blocco citazione” (o “Citazione”), nativo in Gutenberg, ti consiglio di contattare l’assistenza del tuo tema o un esperto. Ad ogni modo, non procedere “a casaccio”, in quanto l’operazione potrebbe comportare dei rischi.
Come personalizzare il blocco Citazione su Gutenberg
Personalizzare il “Blocco citazione” di Gutenberg (l’editor di testo targato WordPress) è una operazione semplice e alla portata di tutti. Per riuscire nell’impresa basterà scrivere qualche stringa di codice in linguaggio CSS (un linguaggio di programmazione usato per creare siti internet) e salvare il tutto. Niente di impossibile, anche perché l’operazione, in questo caso, è reversibile. E ora cominciamo:
1) Per prima cosa, dalla “Bacheca” principale di WordPress, clicca su “Aspetto” quindi su “Personalizza”.
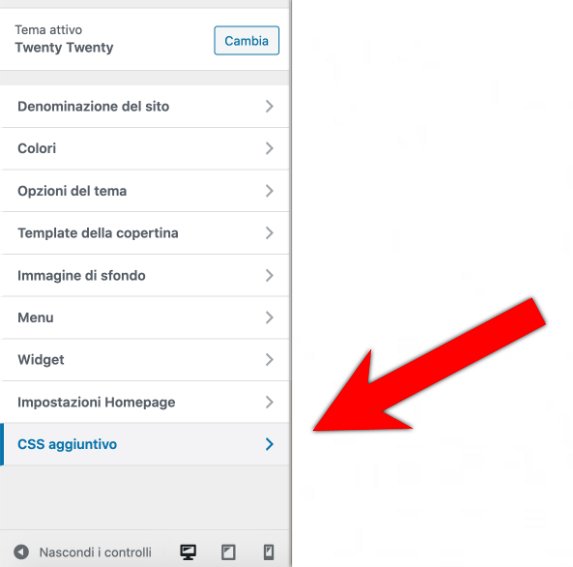
2) Nella nuova finestra che comparirà, scorri fino alla voce “CSS Aggiuntivo” e cliccaci sopra.

3) Ora non ti resterà che copiare una stringa di codice in CSS nell’apposito spazio.

Ecco un esempio di codice da copiare per personalizzare il blocco “Citazione” di Gutenberg:
blockquote.wp-block-quote {
font-size: 20px;
font-style: normal;
border-left:5px solid #8224E3;
margin: 300px;
margin-top: 30px;
margin-bottom: 30px;
}4) Infine, clicca sul bottone blu “Pubblica” (posizionato in alto) per rendere effettive le modifiche.

Alcuni chiarimenti sul codice CSS da copiare
Per cambiare le caratteristiche del “Blocco citazione” ci sono varie stringhe disponibili ed ognuna di essere ha una funzione specifica. Analizziamole insieme pezzo per pezzo, in modo tale da poter agire sui singoli parametri a piacimento:
Questo è il blocco di codice CSS completo descritto in questa guida:
blockquote.wp-block-quote {
font-size: 20px;
font-style: normal;
border-left:5px solid #8224E3;
margin: 300px;
margin-top: 30px;
margin-bottom: 30px;
}- La parte iniziale è questa:
blockquote.wp-block-quoteQuesta stringa di codice descrive su quale “porzione di codice” andremo ad agire. In questo caso vogliamo modificare i parametri del “block quote” in generale, cioè del “blocco citazione” per tutto il nostro sito.
- Segue alla parte iniziale la parentesi graffa, la quale indica quali parametri compresi tra parentesi modificheranno il “blocco citazione”:
{ La chiusura della parentesi graffa indica che i comandi “da modificare” sono finiti e possono quindi essere applicati. La chiusura della parentesi graffa va pertanto inserita alla fine del codice.
}- Il parametro “font-size” descrive la grandezza del testo nel blocco citazione. In questo esempio, la grandezza è 20 pixel. Il numero potrà essere cambiato a piacimento.
font-size: 20px;- Il parametro “font-style” indica come si presenta lo stile del testo. In questo caso “normal” indica che il testo è “normale” e non, ad esempio, in corsivo (per il corsivo bisogna sostituire “normal” con “italic” etc.).
font-style: normal;- Il parametro successivo (border-left solid) indica lo spessore del rettangolino colorato di sinistra (sempre in pixel) relativo alla citazione e il colore di questo rettangolino (in codice RGA Esa):
border-left:5px solid #8224E3;- Il parametro “margin” indica la distanza (espressa in pixel) del margine sinistro del blocco citazione rispetto al layout generale della pagina. Maggiore sarà questa distanza e più spazio bianco verrà lasciato a sinistra (e in alcuni temi anche a destra) della citazione:
margin: 300px;- Gli ultimi due parametri (margin-top e margin-bottom) trattati in questa guida indicano la distanza (ancora una volta espressa in pixel) del “Blocco citazione” dal blocco immediatamente superiore (margin-top) e dal blocco immediatamente inferiore (margin-bottom).
margin-top: 30px;
margin-bottom: 30px;Ulteriori personalizzazioni del blocco citazione su Gutenberg
Se vuoi personalizzare ulteriormente il tuo blocco “Citazione”, ti basterà inserire un nuovo comando (sempre dentro la parentesi graffa) per ogni riga e separare ogni comando dall’altro con “;” come descritto nel codice di esempio. I comandi aggiuntivi (non trattati in questa guida) sono molti, ma alcuni di essi impattano pesantemente sulla velocità delle pagine. Potrai cambiare il colore di sfondo o del testo, aggiungere ombreggiatura ed icone dedicate e molto altro, semplicemente imparando a padroneggiare qualche stringa di codice CSS.
Se possiedi un tema professionale come Astra Pro, allora qualche parametro potrebbe non funzionare o potrebbe richiedere dei comandi specifici. In questo caso ti consiglio di contattare gli sviluppatori del tuo tema WordPress per effettuare modifiche funzionali e corrette.
Ecco una ulteriore stringa di esempio dedicata ai possessori di Astra Pro ed ispirata al layout di Internetto:
blockquote.wp-block-quote {
font-size: 16px;
font-style: normal;
margin: 0.25em 0;
border-left:5px solid #3B8CED;
margin-top: 30px;
margin-bottom: 30px;
}