Vorresti cambiare le dimensioni o il colore del banner dei cookie iubenda ma non sai come fare? Come modificare il Cookie Banner di iubenda? Leggi qui.
Indice della guida:
Attenzione!
Modificare il banner standard di Iubenda è una questione di competenze di programmazione CSS e HTML. Se non sai come programmare in CSS e/o HTML o non conosci nessuno che possa aiutarti nel farlo, non effettuare la procedura. Ricordati inoltre che il tuo banner, a fine procedura, dovrà comunque rispettare il GDPR e tutte le normative richieste dalla Cookie Policy e dalla Privacy Policy del tuo sito. Ciò non è scontato! Ricorda che le tue modifiche potrebbero rendere illegale il tuo banner. Per il buon completamento della guida è richiesto un account Iubenda Pro (o con upgrade superiore).
Come modificare il Cookie Banner di iubenda
Modificare il banner dei cookie è una operazione importante che non solo potrebbe impattare sulla velocità di apertura della pagina e sui conseguenti Speed test del tuo sito, ma che potrebbe impattare, sia positivamente che negativamente, sulla esperienza utente dei visitatori del tuo spazio web.
Per permettere ai suoi utenti di personalizzare fino all’osso il suo Cookie banner, Iubenda ha messo a disposizione delle guide specifiche e delle procedure dedicate sul suo sito. In questa guida scopriremo come modificare a piacimento la grandezza e l’altezza, il testo, il colore e ogni singolo parametro di un qualsiasi Cookie Banner Iubenda. A patto di avere delle conoscenze di base nel mondo della programmazione. E ora cominciamo:
1) Recati sul sito di Iubenda (clicca qui per accedere immediatamente).
2) Dalla Dashboard, apri il sito di tuo interesse, quindi clicca su “Modifica” sotto alla voce “Cookie Solution”.
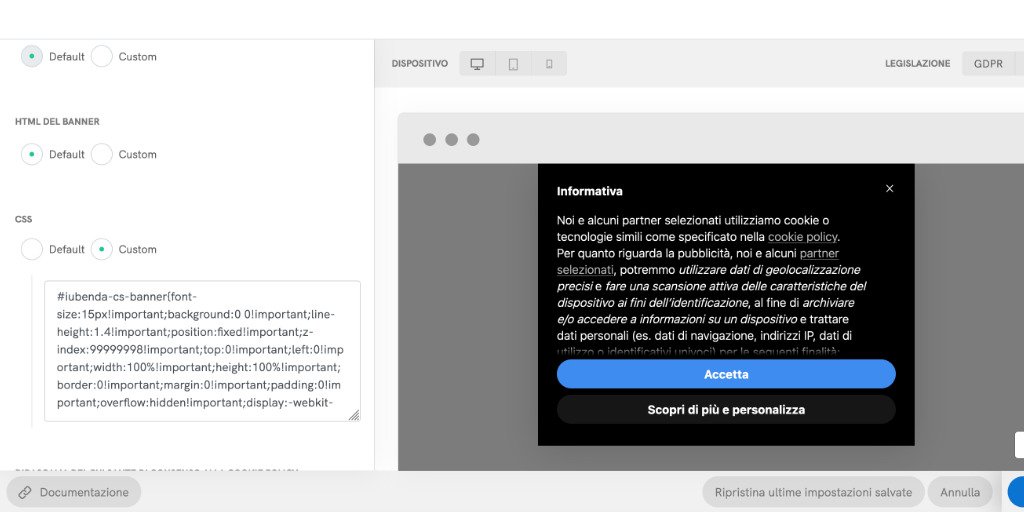
3) Nella finestra che si aprirà, clicca su “OPZIONI AVANZATE”, quindi scorri la colonna fino a trovare le voci di tuo interesse. Per i più smanettoni, le voci più importanti saranno “HTML DEL BANNER” e “CSS”.
4) Da questo momento, potrai agire manualmente in particolare nel parametro CSS, ma più in generale in questi ultimi 2 parametri citati, oppure contattare una persona più esperta per modificare il banner.

Fai attenzione! Se deciderai di procedere con la modifica del CSS dovrai impostare nello script del banner il parametro:
applyStyles:falseQuesto parametro avviserà iubenda di non utilizzare il CSS impostato di default ma di utilizzare un CSS personalizzato.
Vediamo insieme come modificare questo parametro e successivamente come personalizzare il CSS del Banner dei Cookie di iubenda:
1) Per abilitare la modifica del CSS iubenda, vai sulle OPZIONI AVANZATE (trattate al punto 3) di questa guida) e disattiva l’opzione “Applica il CSS di default al banner” sotto la voce “COOKIE BANNER”.

2) Una volta fatto questo, scorri le OPZIONI AVANZATE fino a cercare la voce “CSS”, quindi clicca su “custom”.

3) Per modificare il banner, ci sono diverse soluzioni disponibile, tutte applicabili in CSS. A questo punto, infatti, non dovrai fare altro che modificare la porzione di codice di tuo interesse (direttamente da dentro CSS > Custom) e salvare il tutto su tuo sito per vedere i cambiamenti.
In questa sezione, ti propongo, a titolo esemplificativo, un modo per modificare “l’altezza dello spazio di testo” all’interno del banner. Per proseguire in questa operazione, cerca (dalle OPZIONI AVANZATE della sezione Modifica di iubenda Cookie Banner > CSS > Custom) la stringa:
#iubenda-cs-banner .iubenda-banner-contentA questo punto, non dovrai fare altro che cercare e modificare la porzione di codice:
[ALTRO CODICE] #iubenda-cs-banner .iubenda-banner-content{font-weight:300!important;!important;margin:16px!important;margin-bottom:0!important;
[ALTRO CODICE]Trasformandola in:
[ALTRO CODICE] #iubenda-cs-banner .iubenda-banner-content{font-weight:300!important;height: 100px !important;margin:16px!important;margin-bottom:0!important;
[ALTRO CODICE]Aggiungendo cioè:
height: 100px !important;Subito dopo la voce:
font-weight:300!important;Salva le modifiche e implementa il nuovo codice per il Cookie Banner iubenda nel plugin iubenda per WordPress. Se non sai come fare, clicca qui. E mi raccomando, assicurati che il nuovo Cookie Banner sia conforme ai regolamenti.
In conclusione, ti do un consiglio: se vuoi scoprire su quali parametri agire senza necessariamente modificare direttamente il codice da iubenda, ti suggerisco di aprire una pagina del tuo sito in modalità anonima, quindi di cliccare con il tasto destro sopra al tuo cookie banner iubenda e selezionare il comando “Ispeziona” o “Analizza elemento” (o voce simile). In questo modo accederai alla console del tuo browser web. Da qui potrai fare mille prove “in locale” e vedere in tempo reale i cambiamenti senza però intaccare i parametri “lato server”.
Per modificare il CSS standard di iubenda secondo i tuoi gusti e procedere a incollarlo nella pagina, ti consiglio di analizzare prima di tutto il CSS standard. Puoi trovare diversi parametri disponibili nella pagina dedicata, cliccando qui.
Purtroppo Iubenda non offre personalizzazioni del Cookie banner al di fuori di quelle proposte nelle OPZIONI AVANZATE. Se non sai come procedere, quindi, non toccare nulla, mi raccomando! E contatta qualche buon programmatore o qualche abile programmatrice!
Vuoi scoprire come bloccare lo scroll down del Cookie Banner di iubenda sul tuo sito? Clicca qui.
