Vorresti modificare il testo del tasto “Cerca” sul tuo tema Astra per WordPress? Come cambiare la scritta della barra di ricerca nel menù di Astra? Leggi qui.
Indice della guida:
Attenzione!
Per il completamento di questa procedura è richiesta l’attivazione di Astra Pro. Il tema Astra nella sua versione gratuita, infatti, non permette di svolgere questi passaggi. Inoltre, questa procedura richiede la modifica di un file chiave di WordPress, il file Functions.php. Per la modifica di Functions ti raccomando l’utilizzo di un plugin gratuito, chiamato My Custom Functions, il quale permette di rendere stabili nel tempo le modifiche effettuate, senza la necessità di doverle “rieffettuare” ad ogni aggiornamento del tema Astra. Per approfondire le modifiche di Functions.php, clicca qui.
Se vuoi modificare il testo contenuto nella search bar del tuo tema Astra Pro, devi sapere che l’operazione è più facile del previsto ma richiede una serie di passaggi. Sarà necessaria l’installazione delle funzionalità “Pro” di Astra, operazione possibile solo tramite lo scaricamento e l’attivazione dell’apposito plugin messo a disposizione dal tema di Astra (da Brainstorm Force). Inoltre, per rendere “fisse” le modifiche, dovrai installare un plugin (chiamato “My Custom Functions“) che si occupa di non intaccare direttamente il codice del tema, ma che ne può modificare dei parametri senza danni. In questa guida vedremo come modificare la scritta della barra di ricerca personalizzata di Astra (Astra Search) ed aggiungerla al menù. Se hai già aggiunto il tasto di ricerca al tuo “Main menu” o “Menu principale” del sito, passa direttamente al punto 6) di questa guida. E ora cominciamo:
1) Installa il plugin Astra Pro scaricandolo dal sito ufficiale ed attivalo. Se non sai come installare su WordPress plugin che derivano da siti esterni, clicca qui.
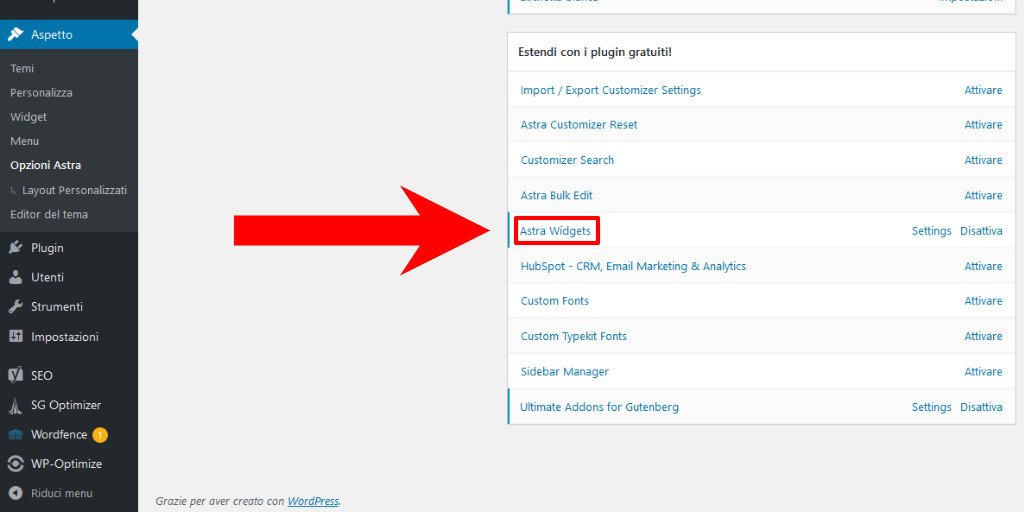
2) Dalla pagina principale del tuo sito WordPress, clicca su “Aspetto”, quindi su “Opzioni Astra” ed attiva la funzione plugin integrata in Astra Pro chiamata “Astra widgets” (cliccando su “Attivare”).

3) Sempre dalla pagina principale del tuo sito WordPress, attiva ora i Widget nel menù primario. Per farlo, vai su “Aspetto”, quindi su “Personalizza”, clicca su “Header” e infine su “Menu principale”. Da qui non dovrai fare altro che selezionare la voce “Widget” nel menù a tendina, il quale sarà cliccabile direttamente sotto alla dicitura “Nascondi ultimo elemento nel menu”. Clicca in alto sul bottone “Pubblicato” per salvare le modifiche.

4) Aggiungi ora il tasto di ricerca al menù principale. Per farlo, dalla “Bacheca” di WordPress, recati su “Aspetto”, quindi su “Widget” e aggiungi un widget di testo (trascinandolo dalla colonna di sinistra allo spazio di destra) al tuo menù “Header”.
5) Ora aggiungi uno shortcode (un “testo che richiama una funzionalità”) ad un widget per attivare la barra di ricerca. Per farlo, clicca su “+” e seleziona un blocco “Paragrafo” o un blocco “HTML”, quindi, sulla scheda “Testo” contenuta nello stesso, copia il seguente shortcode (che aggiungerà al menù principale la classica “barra di ricerca” rettangolare):
[astra_search style="inline"]Salva le modifiche. D’ora in poi, questo shortcode potrà essere aggiunto in qualsiasi barra laterale o menù del tuo sito! Astra, inoltre, mette a disposizione diversi altri shortcodes per modificare la resa grafica del bottone “Cerca”. Clicca qui per approfondire. Tieni presente che ognuno di questi shortcodes richiede una modifica diversa e personalizzata del codice. In questa guida ci siamo concentrati sulla barra di ricerca più utilizzata, la barra “inline” (la tipica “search box” utilizzata in moltissimi siti). Se vuoi modificare il testo delle altre tipologie di barra di ricerca, contatta l’assistenza di Astra Pro.

Come cambiare la scritta alla barra di ricerca di un sito con Astra Pro
Ora che la tua barra di ricerca è perfettamente integrata nel menù principale del tuo sito, per cambiare il classico testo “Ricerca …” con un testo a tua scelta (ad esempio con “Cerca nel sito”) avrai principalmente due opzioni disponibili: usare il plugin Loco Translate e cambiare il testo “a mano” oppure lavorare sul codice PHP, ad esempio installando il plugin My Custom Functions e scaricandolo dal plugin store interno di WordPress. Clicca qui se non sai scaricare e installare plugin su WordPress. Tramite questi plugin potrai modificare il testo del tasto cerca senza intaccare il codice originario del tema Astra. Le differenze? Nel primo caso le operazioni saranno facilmente reversibili e in caso di errore il sito continuerà a funzionare, ma dovrai svolgere la modifica con Loco Translate ad ogni aggiornamento del plugin “Astra Pro”. Nel secondo caso, le modifiche perdureranno nel tempo, ma in caso di errore le procedure potrebbero bloccare irrimediabilmente il sito. Vediamo insieme entrambi i metodi.
Se hai scelto Loco Translate
1) Installa Loco Translate, quindi apri Loco Translate dalla Bacheca WordPress, quindi clicca su “Plugin” e su “Astra Pro”.
2) Nella schermata “Panoramica” che si aprirà, clicca su “Modifica” sotto la lingua “Italiano”. Modifica qundi la scritta “placeholder Search…” sostituendola con una a tuo piacimento. Clicca infine su “Salva” per rendere effettivo il cambiamento. La procedura andrà ripetuta ad ogni aggiornamento del plugin Astra Pro.
In alternativa, se hai installato il Child Theme di Astra (grazie al Child theme le tue modifiche non verranno cambiate ad un nuovo aggiornamento del tema Astra principale), il percorso sarà: Loco Translate > Temi > Astra Child > Italiano (modifica). La voce da cambiare sarà “Search …”.

Se hai scelto My Custom Functions
1) Ad installazione del plugin My Custom Functions completata, dalla “Bacheca” di WordPress recati in “Impostazioni”, quindi clicca su “PHP Inserter”.
2) Ora sarai nella pagina principale del plugin. Attiva “Functions (PHP Code)” (o “Funzioni, codice PHP”) mettendo su “On” l’impostazione e copia nella finestra sottostante questo codice:
// Filter callback function for search strings
function example_callback( $strings ) {
$strings['string-search-nothing-found'] = __( 'Nessun contenuto trovato', 'astra' );
$strings['string-search-nothing-found-message'] = __( 'Siamo spiacenti, ma nulla corrisponde ai termini di ricerca. Riprova con altre parole chiave.', 'astra' );
$strings['string-full-width-search-message'] = __( 'Scrivi qui e premi "Invio" per avviare la ricerca', 'astra' );
$strings['string-full-width-search-placeholder'] = __( 'Scrivi qui...', 'astra' );
$strings['string-header-cover-search-placeholder'] = __( 'Scrivi qui...', 'astra' );
$strings['string-search-input-placeholder'] = __( 'Cerca una guida...', 'astra' );
return $strings;
}
add_filter( 'astra_default_strings', 'example_callback', 10 );3) Ora sostituisci il testo in italiano (contenuto nel codice qui sopra) con il testo che più desideri, quindi clicca su “Save changes” (o “Salva le modifiche”). Questo sarà il nuovo testo del tuo tasto di ricerca! Il gioco è fatto! Il tuo codice Functions.php è ora modificato con successo e senza compromettere il file originale! Non ti resta che testare le modifiche con accuratezza e notare che il tasto “Cerca” nel menù principale e tutte le voci correlate (come ad esempio la pagina di ricerca) avrà proprio il testo che avrai inserito.
Se hai scelto l’Astra Child Theme
Se vuoi utilizzare uno shortcode per richiamare il pulsante Search di Astra Pro, devi sapere che è possibile modificare la scritta contenuta nel “search box” e nello specifico il testo del pulsante “Cerca…” e le scritte delle pagine correlate. Tale modifica è consigliata tramite l’utilizzo di Child Theme. Con Astra Child Theme potrai modificare la scritta in un battibaleno (questa procedura è dedicata al vecchio builder di Astra Pro; il nuovo header builder ha un’altra procedura). Vediamo come fare:
Procedura con il vecchio Header Builder di Astra
1) Una volta installato Astra Child Theme (clicca qui se non sai come fare), dalla “Bacheca” di WordPress vai su “Aspetto” e quindi su “Editor del tema”. Infine, seleziona “functions.php” dalla colonna di destra che si aprirà.
Qualsiasi modifica fatta a questo file permetterà di salvare le modifiche anche dopo l’aggiornamento del plugin “Astra Pro” o del tema di Astra. Tuttavia, fai molta attenzione a modificare questo file, poiché con modifiche azzardate, il sito potrebbe avere problemi ad aprirsi (ma se seguirai questa guida, tutto andrà a buon fine).
2) Nel file “functions.php” scorri in basso e dopo l’ultima riga bianca, incolla questo codice:
// Filter callback function for search strings
function example_callback( $strings ) {
$strings['string-search-nothing-found'] = __( 'Nessun contenuto trovato', 'astra' );
$strings['string-search-nothing-found-message'] = __( 'Siamo spiacenti, ma nulla corrisponde ai termini di ricerca. Riprova con altre parole chiave.', 'astra' );
$strings['string-full-width-search-message'] = __( 'Scrivi qui e premi "Invio" per avviare la ricerca', 'astra' );
$strings['string-full-width-search-placeholder'] = __( 'Scrivi qui...', 'astra' );
$strings['string-header-cover-search-placeholder'] = __( 'Scrivi qui...', 'astra' );
$strings['string-search-input-placeholder'] = __( 'Cerca una guida...', 'astra' );
return $strings;
}
add_filter( 'astra_default_strings', 'example_callback', 10 );Salva le modifiche e goditi le nuove scritte.

Questa modifica non fa nient’altro che inserire le Default Astra Strings nel file “functions.php” del sito. In questo caso, si inserisce il comando “Usage” in fondo al file “functions.php” dell’Astra Child Theme e al posto della riga:
# ...si vanno ad inserire tutte le righe del comando:
// Search Page Stringsreperibili sempre nella pagina delle Default Astra Strings.
Procedura con il nuovo Header Builder di Astra
1) Apri il menù del nuovo header builder tramite la “Bacheca” di WordPress, quindi “Aspetto” e infine “Personalizza”.
2) Nella nuova finestra clicca su “Builder dell’header” e inserisci il tasto cerca dove vorrai nel menù (se lo hai già inserito nella barra laterale inserisci ancora nel menù dell’header per fare una prova).
3) Una volta aggiunto il pulsante “Cerca” cliccando su “+” nelle varie barre dell’editor a destra, clicca su “Cerca” nel menù a sinistra e infine cambia il testo sotto alla voce “Placeholder text” assicurandoti di non cancellare la parte finale e cioè “…”. Difatti tale parte renderà possibile la ricerca.
Salva le modifiche. Se avrai fatto tutto bene, noterai che il testo sarà cambiato sia nella barra del menù che in tutti gli shortcode di ricerca HTML.
