Hai per caso un problema il pacchetto di font modules.ttf sul tema Divi? Come mettere “in preload” i “Modules.ttf” su Divi? Leggi qui.
Indice della guida:
Attenzione!
Questa operazione è dedicata ai possessori del tema Divi per CMS WordPress che non riescono a postporre, nel caricamento della pagina web, il modulo “wp-content/themes/Divi/core/admin/fonts/modules.ttf”.
Come mettere “in preload” i fonts “Modules.ttf” su Divi
Hai una serie di moduli e font che ti rallentano il sito e non sai come risolvere? Hai appena comprato il tema sviluppato da ElegantThemes.com e non sai come aumentarne le prestazioni? Inserire in preload i moduli in formato TTF su Divi è una operazione più semplice del previsto. In questo modo, se nel template del tuo sito non usi questo pacchetto di font, velocizzerai il tuo sito internet nel caricamento della pagina in tutti gli speed test. Vediamo insieme come fare:
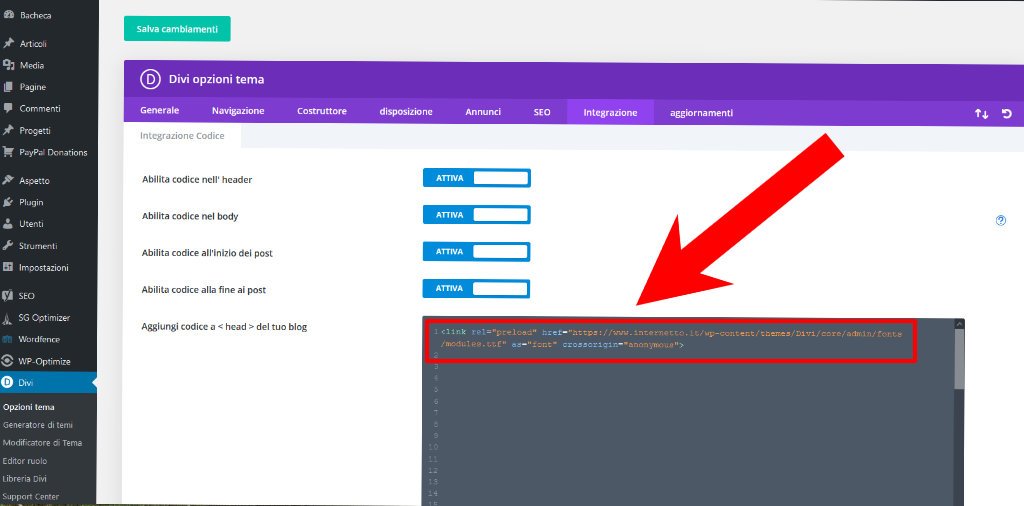
1) Dalla “Bacheca” principale di WordPress, clicca su “Divi”, quindi su “Opzioni tema”.
2) Spostati nella finestra “Integrazione”, quindi clicca su “Aggiungi codice a <head> del tuo blog” e inserisci il seguente codice:
<link rel="preload" href="http://INDIRIZZODELSITO/wp-content/themes/Divi/core/admin/fonts/modules.ttf" as="font" crossorigin="anonymous">Ricordati di sostituire “INDIRIZZODELSITO” con l’indirizzo del tuo sito e di cambiare il percorso (path) del file se quest’ultimo non è lo stesso. In questo modo, i browser web che effettueranno la lettura del tuo sito, metteranno in preload i “modules.ttf” e il tuo sito si velocizzerà.

3) Clicca su “Salva cambiamenti” e, se necessario, svuota la cache per rendere effettive le modifiche.
Ora che il tuo sito è stato velocizzato, non ti resta che testarlo con Google Page Speed, Pingdom, GTMetrix e affini.
