Vuoi inserire banner pubblicitari Google sul tuo sito ma non sai come fare? Come collegare un account AdSense a WordPress? Leggi qui.
Indice della guida:
Attenzione!
Per il completamento della guida è richiesto un account Google/ Google AdSense. La guida è stata creata pensando a tutti i possessori di un dominio e di uno spazio server dedicato con su installato WordPress come CMS. L’installazione del plugin proposto in questa pagina e la procedura sono reversibili (in qualunque momento potrai disinstallare il plugin che non ti serve o rimuovere le istruzioni fornite). La procedura va fatta una sola volta e non è necessario ripeterla, a meno che non si cambi partner pubblicitario o non si voglia verificare un nuovo sito.
Come inserire pubblicità su WordPress
Inserire della pubblicità su un sito internet è un’operazione semplice e alla portata di tutti, basta capire i passaggi base e inserire un codice nella “struttura della pagina”. Niente di impossibile, anzi!
Se sei alle prime armi, e stai usando l’ottimo servizio pubblicitario di AdSense, ti basteranno un account Google AdSense e un plugin WordPress per completare l’opera di “riconoscimento del servizio pubblicitario”. Il plugin qui presentato è gratuito ed è già accessibile (e dunque pronto per essere installato) dallo store interno della tua installazione WordPress. Non dovrai perciò installare alcun plugin esterno. Qui ti consiglio uno dei plugin più usati per questo scopo, ma qualunque plugin in grado di inserire una intestazione (o del semplice codice nella sezione “head” di ogni pagina) all’interno di un sito WordPress va bene. Cominciamo:
1) Vai sul sito di Google AdSense e registrati (se hai un account Google ti basterà collegarti con quello, altrimenti dovrai crearne uno). A procedura completata riceverai un codice AdSense. Copia il codice da inserire nel tuo sito per attivare la pubblicità. Questo codice servirà per verificare in qualunque momento che sarai sempre effettivamente tu a possedere quell’account AdSense che monetizza tramite le pubblicità. Se sei alla prima esperienza il codice ti verrà fornito direttamente in Homepage (“Copia snippet di codice” o voce simile), altrimenti potrai reperirlo nella colonna laterale della pagina. Non preoccuparti del “dove inserirlo”, sarà sufficiente, infatti, inserire questo codice all’interno di ogni pagina del tuo sito. Più avanti vedremo come fare grazie ad un semplice plugin gratuito già integrato nello “store dei plugin” di WordPress.
Molti temi per WordPress, come Divi, hanno uno spazio per i codici dedicato. In questo caso non avrai bisogno di un plugin. Trova la sezione apposita e copia il codice in quello spazio. In Divi, ad esempio, ti basterà cliccare su “Divi” dalla barra di sinistra di WordPress, quindi su “Opzioni tema”, poi su “Integrazione” e infine su “Aggiungi codice a < head > del tuo blog”. Se utilizzi “Astra” dovrai scaricare un piccolo plugin gratuito chiamato “Astra Hooks” per riuscire al meglio nell’impresa.
Molti provider consigliano di inserire il codice nell’intestazione del sito, cioè tra i tag <head> e <head>; questo, in linea di massima, perché tutte le porzioni di codice in questo spazio caricano “per prime” e hanno la priorità sulle altre durante il caricamento della pagina. Sappi, comunque, che è possibile incollare il codice anche in fondo alla pagina, anche se questo, probabilmente, potrebbe compromettere un po’ le tue entrate in favore della velocità di caricamento del sito. Fai dei tentativi, testando la velocità del tuo sito con i migliori siti di speedtest per siti web.
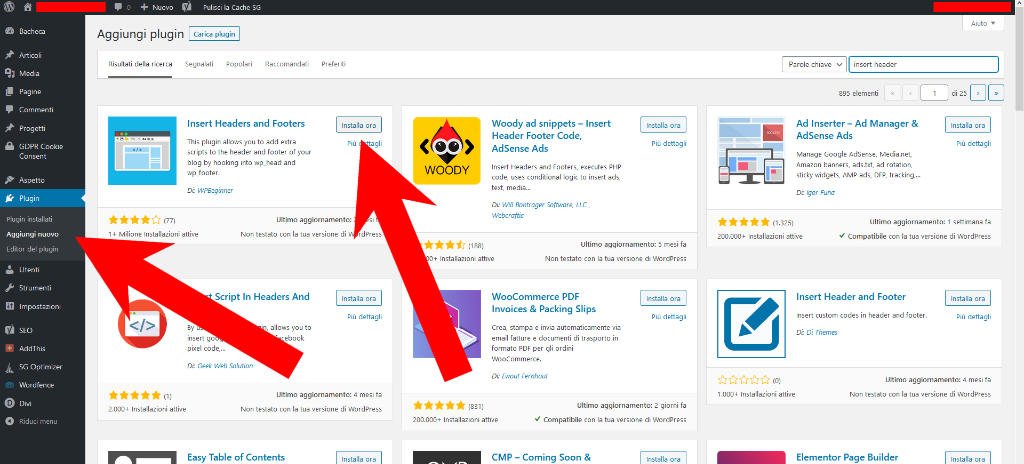
2) Dalla pagina principale del tuo sito (o “Bacheca”), accessibile tramite il classico login (https://NOMEDELSITO.SUFFISSO/wp-admin/ è l’indirizzo di default per loggare nel tuo sito), muoviti nella barra laterale sinistra, quindi clicca su “Plugin”, quindi su “Aggiungi nuovo”.
3) Nella finestra che si aprirà, cerca un plugin che sia in grado di inserire il codice del tuo provider di pubblicità, andando nell’apposita casella “Ricerca plugin in corso…” e premendo “Invio”. Io ti consiglio il plugin “Insert Headers and Footers”.

Questo plugin ti permette di inserire del codice nell’intestazione o nel piè di pagina del tuo blog WordPress. Utilissimo strumento per inserire in due click il codice header (o head, <head> oppure <header>) necessario anche, come in questo caso, per “attivare la pubblicità” sul tuo sito.
Clicca qui per scaricare gratuitamente Insert Headers and Footers da WordPress.org.
Pagina web degli sviluppatori di Insert Headers and Footers.
4) Ora dovrai cliccare sul rettangolo contenente il plugin di tuo interesse, quindi sul bottone “Installa ora” (dalla pagina plugin), aspettare il completamento dell’operazione e cliccare su “Attiva” (aspettando qualche secondo anche qui).
5) Ad installazione completata, dalla colonna di sinistra clicca su “Impostazioni” quindi seleziona il plugin appena installato.

6) Ora non ti resterà che copiare il codice (funziona il copia/incolla!) nella sezione “Scripts in Header”, quindi cliccare su “Save” per rendere effettive le modifiche. Ora, qualunque pagina del tuo sito conterrà nella sua Intestazione il codice per “attivare la pubblicità” AdSense.

Finché tale codice rimarrà presente nell’intestazione, la pubblicità non scomparirà dal tuo sito. Qualora dovessi inavvertitamente disattivare questo plugin, ricorda che la pubblicità scomparirà, perché il provider pubblicitario non potrà riconoscere il sito come “verificato”.
Ecco un esempio di codice AdSense:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-CODICENUMERICODELTUOACCOUNT",
enable_page_level_ads: true
});
</script>7) Ora non ti resta che inserire delle unità pubblicitarie nel tuo sito (clicca qui se non sai come fare). I cosiddetti “banner pubblicitari” si inseriscono solitamente uno ad uno, per avere maggior controllo sugli stessi.
E non scordarti di aggiornare la Policy del tuo sito per avvisare tutta l’utenza dell’utilizzo di partner pubblicitari!
